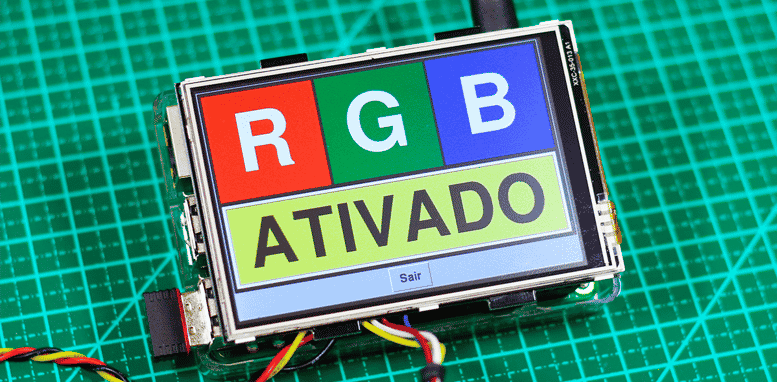
Aqui no blog já mostramos como obter dados de sensores no Raspberry Pi e exibir essas informações no Python Shell. Hoje vamos mostrar como criar uma interface gráfica com tela touch que vai ativar um led RGB e também receber dados de um sensor infravermelho:

Vamos criar a interface da imagem acima, com três botões que vão acionar as cores Vermelha (R – Red), Verde (G – Green) e Azul (B – Blue) do led RGB. Na parte inferior, temos um retângulo que exibe o aviso de ATIVADO quando alguém ou algum objeto for detectado pelo sensor infravermelho.
Circuito Raspberry Pi
Para esse teste vamos usar o display touch 3.5″ (que você aprendeu a instalar no post Como conectar o display LCD TFT 3.5″ no Raspberry Pi), mais o led RGB e o sensor IR. Temos então a seguinte lista de material:
Antes de encaixar o display no Raspberry, conecte o led RGB e o sensor infravermelho seguindo o esquema de ligação abaixo. Utilizamos um único resistor no anodo do led, mas você tem a opção de ligar um resistor em cada um dos catodos, já que as 3 cores tem características elétricas diferentes:

Repare que estamos utilizando os pinos Vcc do sensor (fio vermelho) e o anodo do led RGB conectados diretamente na GPIO do Raspberry para evitar o uso de uma fonte externa no circuito.
Assim, vamos ativar o pino 35 para o sensor IR e o pino 32 para o anodo do led, gerando assim o “Vcc” que precisamos. Isso na maioria das vezes não é indicado pois pode sobrecarregar as portas do Raspberry, mas nesse circuito não tivemos nenhum problema. Na dúvida, utilize alimentação externa.
Criando a interface gráfica com o Python e Tkinter
Tkinter é o nome de um módulo Python que permite que a criação de interfaces gráficas (GUI). Com ela vamos criar uma janela com os botões e mensagens de aviso. O Tkinter por padrão já vem embutido no Raspbian, não sendo necessário efetuar nenhum tipo de download.
No Raspbian, abra o IDLE3, clique em File -> New Window, e na nova janela copie ou digite o seguinte programa:
#Programa: Interface Grafica Raspberry
#Autor: MakerHero
import RPi.GPIO as GPIO
import time
#from Tkinter import #Use esta linha para Python 2
from tkinter import * #Use esta linha para Python 3
GPIO.setmode(GPIO.BOARD)
#Definicao dos pinos do led RGB como saida
GPIO.setup(40, GPIO.OUT)
GPIO.setup(38, GPIO.OUT)
GPIO.setup(36, GPIO.OUT)
GPIO.setup(35, GPIO.OUT)
GPIO.setup(32, GPIO.OUT)
#Define o pino do sensor como entrada
GPIO.setup(37, GPIO.IN)
#Ativa Anodo Led RGB
GPIO.output(32, 1)
#Alimentacao sensor
GPIO.output(35, 1)
#Estado inicial dos leds
estado_1 = False
estado_2 = False
estado_3 = False
#rotina para acender o led
def acendeled(pino_led):
GPIO.output(pino_led, 0)
return
#rotina para apagar o led
def apagaled(pino_led):
GPIO.output(pino_led, 1)
return
#Apaga o led
apagaled(40)
apagaled(38)
apagaled(36)
#Define o tamanho da tela
WINDOW_W = 478
WINDOW_H = 280
#Definicao de cores
BLACK = '#000000'
BRIGHTRED = '#ff0000'
RED = '#9b0000'
BRIGHTGREEN = '#00ff00'
GREEN = '#28A828'
BRIGHTBLUE = '#0000ff'
BLUE = '#00009b'
WHITE = '#ffffff'
YELLOW = '#ffff00'
def createDisplay():
global tk, canvas, light
#Cria a janela tk
tk = Tk()
tk.title("MakerHero")
tk.overrideredirect(True)
tk.config(cursor="none")
#tk.geometry("{0}x{1}+0+0".format(tk.winfo_screenwidth(), tk.winfo_screenheight()))
#Adiciona a area para desenho
canvas = Canvas(tk, width=WINDOW_W, height=WINDOW_H, background=BLACK)
#Desenha Botao1
obj1Id = canvas.create_rectangle(5,5,159,155,fill=BRIGHTRED, tags = "objt1Tag")
obj2Id = canvas.create_text( 80, 80, text="R", fill="white", font=("Helvetica", 85, "bold"))
canvas.tag_bind(obj1Id, '<ButtonPress-1>', onObjectClick1)
canvas.tag_bind(obj2Id, '<ButtonPress-1>', onObjectClick1)
#Desenha Botao2
obj3Id = canvas.create_rectangle(162, 5, 316, 155,fill=GREEN,tags = "objt3Tag")
obj4Id = canvas.create_text(236, 80, text="G", fill="white", font=("Helvetica", 85, "bold"))
canvas.tag_bind(obj3Id, '<ButtonPress-1>', onObjectClick2)
canvas.tag_bind(obj4Id, '<ButtonPress-1>', onObjectClick2)
#Desenha Botao3
obj5Id = canvas.create_rectangle(319, 5, 473,155,fill=BRIGHTBLUE,tags = "objt5Tag")
obj6Id = canvas.create_text(396, 80, text="B", fill="white", font=("Helvetica", 85, "bold"))
canvas.tag_bind(obj5Id, '<ButtonPress-1>', onObjectClick3)
canvas.tag_bind(obj6Id, '<ButtonPress-1>', onObjectClick3)
canvas.pack()
#Cria botao SAIR
btn = Button(tk, height=1, text="Sair", font=("Arial", 12, "bold"), command=terminate)
btn.pack()
#Retangulo mensagem sensor infravermelho
canvas.create_rectangle(5,160, 473, 275,fill=WHITE)
#Verifica se o sensor infravermelho foi acionado
tk.after(100, checkPort)
tk.mainloop()
def onObjectClick1(event):
#Clique no botao 1
global estado_1
estado_1 = not estado_1
if estado_1 == True:
apagaled(38)
apagaled(36)
acendeled(40)
if estado_1 == False:
apagaled(40)
def onObjectClick2(event):
#Clique no botao 2
global estado_2
estado_2 = not estado_2
if estado_2 == True:
apagaled(40)
apagaled(36)
acendeled(38)
if estado_2 == False:
apagaled(38)
def onObjectClick3(event):
#Clique no botao 3
global estado_3
estado_3 = not estado_3
if estado_3 == True:
apagaled(40)
apagaled(38)
acendeled(36)
if estado_3 == False:
apagaled(36)
def checkPort():
#Verifica se o sensor infravermelho foi acionado
if GPIO.input(37) == False:
#Cria retangulo em amarelo e exibe mensagem
canvas.create_rectangle(10,165, 468, 270,fill=YELLOW)
canvas.create_text(240, 220, text="ATIVADO", fill="BLACK", font=("Arial", 70, "bold"))
if GPIO.input(37) == True:
#Cria retangulo branco
canvas.create_rectangle(5,160, 473, 275,fill=WHITE)
canvas.create_text(240, 220, text="Sensor IR", fill='#E5E4E2', font=("Arial", 50, "bold"))
tk.after(200,checkPort)
def terminate():
#Acao do botao SAIR
global tk
tk.destroy()
def main():
createDisplay()
try:
if __name__ == '__main__':
main()
finally:
#Libera as portas da GPIO
GPIO.cleanup()
O programa tem uma seção createDisplay(), onde criamos a janela, os botões dos leds (com o comando canvas.create_retangle()), texto (canvas.create_text()), botão sair (Button()), etc. Também definimos ali as rotinas que serão chamadas quando um botão for acionado (onObjectClick1 para o botão 1, onObjectclick2 para o 2 e onObjectClick3 para o 3).
Uma rotina chamada checkPort() é executada a cada 100 ms, monitorando o pino 37 , de ligação com o sensor IR. Caso o sensor seja acionado, a mensagem ATIVADO é exibida no display. Caso contrário, é mostrada a mensagem Sensor IR.
Gostou? Deixe seu comentário logo abaixo.


Olá bom dia. gostei muito do video. vou tentar fazer aqui.
Outra coisa. Comprei o meu raspberry a pouco tempo e estou querendo saber se existe algum comando para alternar entre o display port e o HDMI sem precisar digitar todo aquele comando.
abraços
O Tkinter não vem embutido apenas no Raspbian, ele vem embutido na instalação do Python.
bom dia,
ADILSON THOMSEN, primeiro quero parabenizar pelos tutoriais feitos neste maravilhoso site.
fiz esta ihm (GUI) com o tkinter, mas agora eu gostaria de executar-la automaticamente, igual quando fazemos no windows colocar um programa na opção inicializar.
conseguimos fazer isto no rspbian com esta IHM?
desde já obrigado.